Electron知识详解-BrowserWindow
Electron知识详解-BrowserWindow
准备
- 首先,按照官网,快速创建一个项目:

小Tips
- 程序入口为main.js,所以当main.js有改变的时候,每次执行我们需要关闭命令,重启一遍,这样就会给我们编程带了较大的麻烦。所以我们该怎么解决这个问题呢?
- 解决办法:我们需要下载一个辅助工具nodemon,他可以监控文件的变化,自动运行命令,这样就省去了手动操作,非常方便。
- 安装:进入项目文件夹,输入命令:
npm install nodemon --save-dev - 安装完成后,打开项目的package.json,可以看到在deDependencies下多了一项nodemon。

- 接着在启动脚本scripts下修改start为
nodemon --watch main.js --exec \"electron .\",如下图所示:

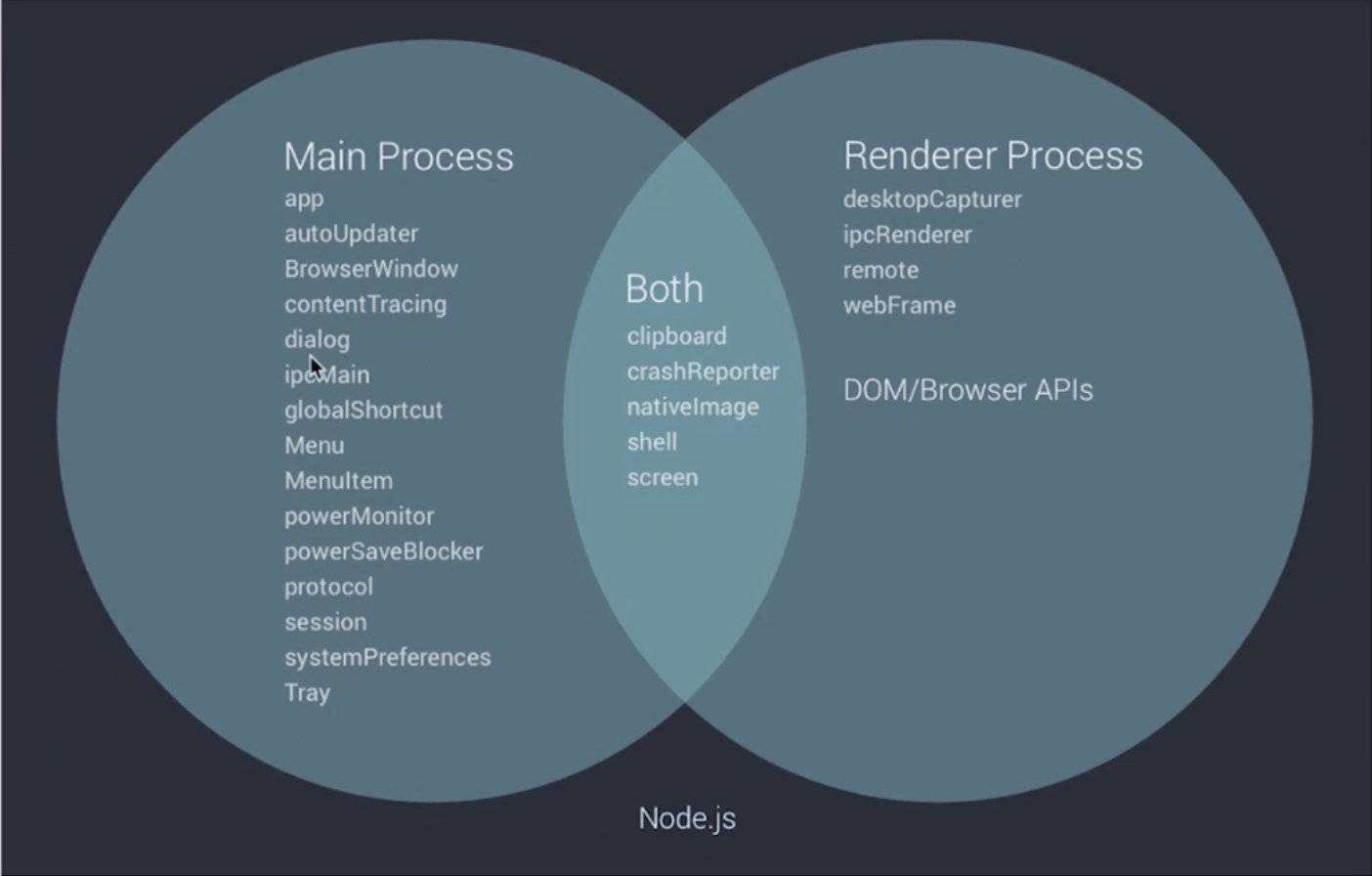
BrowserWindow
1、首先,创建index.html文件

2、打开main.js文件,进行编辑

- 首先,从electron引入app和BrowserWindow
- 接着,实例化BrowserWindow,命名为mainWindow
- 设置高为800,宽为600
- 启用node功能
- 最后,主页面加载index.html文件
3、运行结果

创建第二个窗口
1、首先,创建second.html文件

2、打开main.js文件,进行编辑

- 首先,实例化BrowserWindow,命名为secondWindow
- 接着,设置高为400,宽为300
- 启用node功能
- 设置为附属于mainWindow
- 最后,主页面加载second.html文件
3、运行结果

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 小新's Blog!
评论
Va